How to create your own fonts?
Have you ever wondered how fonts are created? Well, creating your own unique typeface is actually a lot easier than think. In this article we’ll take a look at Fontself, which is an available extension for Adobe Illustrator and Adobe Photoshop. This extension is all you really need to get started on creating your own fonts!
What do you need?
First, you’ll need the following tools:
- Adobe Illustrator CC or Adobe Photoshop CC
- The Fontself extension.
- There are two versions: Fontself for Illustrator and and Fontself for Photoshop. The Photoshop version is no longer available as a stand-alone version, but you can still purchase the BUNDLE that contains both versions: Fontself for Photoshop AND Illustrator at a discounted price.
- Optional: Pencil, Paper and Scanner
- A little bit patience while you familiarise yourself with the process
How does it work?
If you prefer, you can sketch all the desired characters, numbers, symbols and special characters of your font onto a piece of paper. You can then scan your sketches onto Illustrator in order to digitize your font.
Alternatively, you can begin designing your font and all its characters in Illustrator or Photoshop right away. Fontself comes with an easy, adjustable template that you can use for guidance. It allows you to adjust the ascender height, cap height, median, baseline and descender height – all variables that will contribute to the uniqueness of your font.

Once you have designed your individual characters, the actual font-making process starts. In order to put your font to use, you’ll need to create either an OTF (OpenType) font file or a TTF (TrueType) font file. This is where Fontself comes in – using Fontself you can turn each design into a digitized, usable, unique font character.
How does it work? Well, once you’ve created all the characters necessary (for example: “a to z” or “A to Z” or “0 to 9”), you drag them into the Fontself Extension. Fontself then connects each character to the corresponding keystroke. Just ensure that each individual character is grouped. You can also drag and drop individual characters if you have made any adjustments.
Is that all?
Not at all! Fontself offers a number of other features needed to create a final font. Of course you could just save your font to OTF and start typing, but it’s likely your font will need to undergo additional kerning before it’s complete.
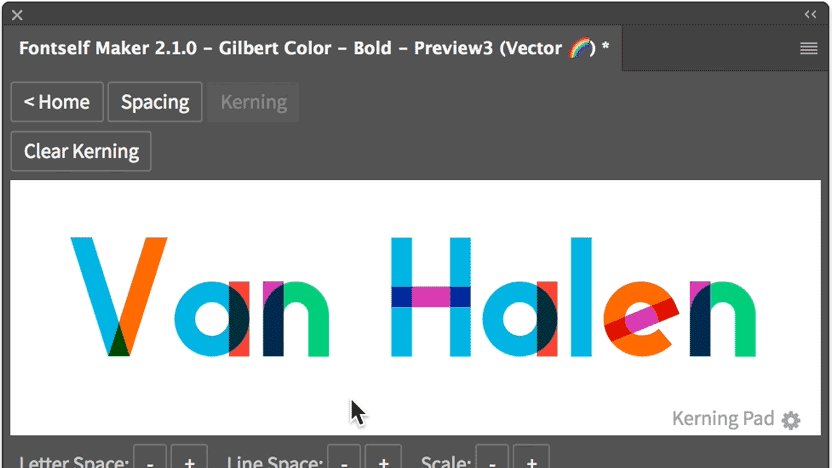
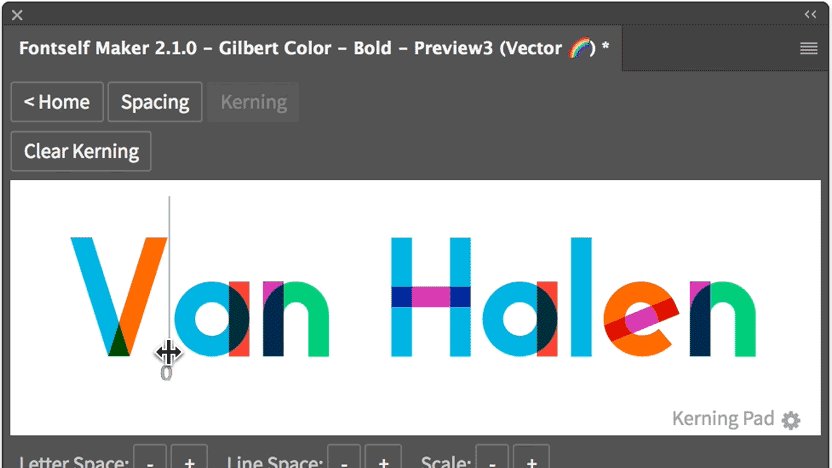
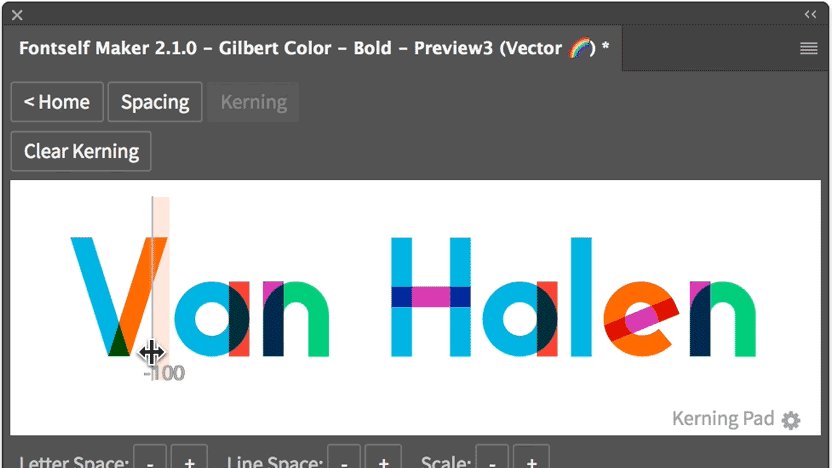
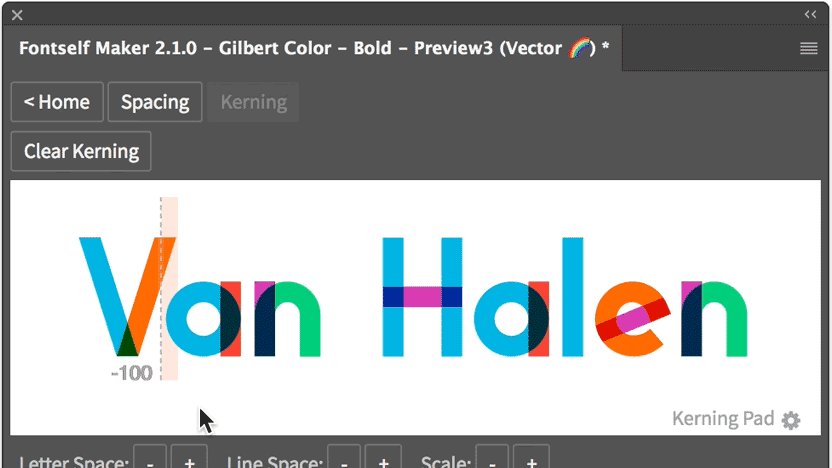
Kerning
Kerning is the process of adjusting the spacing between characters in a proportional font, usually to achieve a visually pleasing result. This process is relatively simple with the help of Fontself!

Ligatures
In typography, a ligature is a combination of two or more letters combined into a single symbol. In Fontself, it’s very easy to create one or more ligatures. Although you aren’t able to combine separate letters, you can combine multiple characters as well as words to a ligature. This serves as a great way to enrich your font.

Alternates
Alternates are variations on characters. Using alternative glyphs, you can add a unique touch to your designs. What are glyphs? Glyph palettes are often added to large software packages. The word ‘glyph’ essentially refers to all the available characters in a font, including letters, numbers and all the special characters.

Extra features
One of Fontself’s best features is the ability to create colored fonts!

We love the way Fontself works – it’s easy, feels natural and serves as a one-stop-shop for everything you’ll need to get started on creating your own font.
Check out Fontself here:














0 Comments